Guide: Ta bilder till din hemsida
Vill du ha snygga och passande bilder till din webbplats utan att anlita en fotograf? I den här guiden visar jag dig steg för steg hur du planerar, tar och optimerar bilder för din hemsida. På så sätt kan du skapa ett professionellt intryck, fånga besökarnas intresse och samtidigt förbättra din SEO (sökmotoroptimering).
Del 1: Planera dina bilder
Bilder är en av de viktigaste delarna på din hemsida. Faktum är att besökare bearbetar bilder mycket snabbare än text. Dina bilder skapar första intrycket och kan väcka känslor, nyfikenhet och engagemang. Därför är det smart att ha en plan för vilka bilder du ska använda.
Välj bilder som speglar ditt varumärke
Tänk på vad du vill förmedla. Fråga dig själv:
- Vad är ditt budskap? Vill du inspirera, informera eller sälja?
- Vilka ord beskriver ditt varumärke? (Exempel: professionell, kreativ, lugn, energisk)
- Vilka färger och motiv passar din verksamhet?
Exempel: Om du jobbar med wellness och massage passar bilder av avslappnade personer och mjuka färger. Har du ett byggföretag? Då kan actionbilder från arbetsplatsen fungera bättre.
Anpassa bilderna efter din målgrupp
Fundera på vem du vill nå ut till:
- Hur ser din idealkund ut? (Kön, ålder, yrke, intressen)
- Vad letar de efter? Vilka problem vill de lösa?
- Vilka känslor vill du väcka?
Genom att välja bilder som speglar din målgrupp kan du skapa starkare engagemang.
Del 2: Ta bilder som ett proffs
Ljussättning – nyckeln till bra bilder
Ljus kan göra eller förstöra en bild. Här är några enkla tips:
- Använd naturligt ljus så mycket som möjligt.
- Undvik skarpa skuggor genom att placera ljuset framför dig, inte bakom.
- Om du tar produktbilder, använd en enkel fotostudio eller en ljus bakgrund (exempelvis vitt papper eller tyg).
Investera i ett stativ
Ett stativ ger skarpare bilder och hjälper dig att fokusera på komposition och inställningar. Detta kan vara bra om du ska ta många produktbilder. Det finns små stativ som fungerar perfekt även för mobiltelefoner.
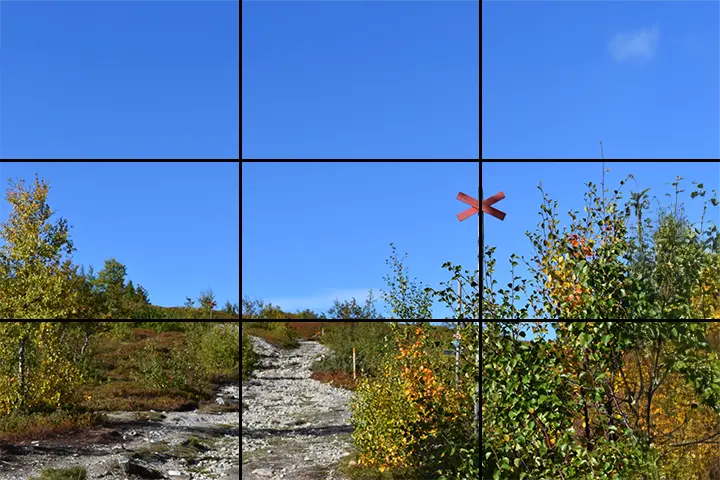
Använd tredjedelsregeln
Den enklaste och mest effektiva kompositionsregeln!
- Tänk dig att din bild är uppdelad i nio lika stora rutor.
- Placera motivet vid en av skäringspunkterna för att skapa en balanserad och intressant bild.
- De flesta kameror och mobiler har ett rutnät i inställningarna – använd det!
- Observera att liggande bakgrundsbilder ofta blir beskuren för mobiltelefonskärmar.

Ta många bilder
Ju fler bilder du tar, desto bättre chanser har du att få den perfekta bilden. Extra bilder kommer också till användning i sociala medier och marknadsföring.
Bildbanker – om du behöver extra material
Om du inte har tid att ta egna bilder kan du använda gratis bildbanker. Här är några bra sidor:
- Unsplash – Högupplösta bilder (framför allt natur och miljöer).
- Pixabay – Stort utbud av både foton och grafik.
- Pexels – Snyggt urval av bilder
- Grizzlybear.se – Svenska natur- och stadsbilder.
- Freepik – Bilder, ikoner och illustrationer
* kräver ibland att man visar källan till bilden
Del 3: Optimera bilder för webben
Varför optimera bilder?
- Snabbare hemsida – Mindre bildfiler laddas snabbare, vilket ger en bättre upplevelse.
- Bättre SEO – Google premierar snabba sidor.
- Bättre mobilanpassning – Besökare på mobil slipper långa laddningstider.
Hur du optimerar bilder
1. Anpassa bildstorleken
- Håll breda bilder under 1920 px bredd.
- Bilder i gallerier eller vid text kan vara 720 px bredd.
- Använd gratisverktyg som Adobe Express eller Image Resize.
2. Välj rätt filformat
- WebP – Superoptimerat format som ger lägre filstorlek utan kvalitetsförlust (kan skapas via freeconvert.com).
- JPEG – Bra för foton.
- PNG – Används för grafik eller bilder med transparens.
3. Glöm inte alt-text!
- Ge bilderna beskrivande filnamn och alt-text (t.ex. ”kvinna-dricker-kaffe.webP”, alt = Kvinna dricker kaffe
- Detta hjälper både SEO och synskadade användare som får bilder upplästa av skärmuppläsare.
Sammanfattning
Att ta och optimera bilder för din hemsida är enklare än du tror! Genom att planera vilka bilder du behöver, fota med bra ljus och komposition samt optimera dem kan du få bäste resultat. Nu är det bara att sätta igång och experimentera!
Lycka till!
Du får gärna kontakta mig om du behöver hjälp med bilder eller bildredigering.